では、いよいよePubファイルを作り始めましょう。
ここでどれだけちゃんと作るかにより、後のエラー数が変わってきます。
しっかりと作りましょう。
■HTMLファイルの構成を知る

これから作る部分は全体のココなんだよってのを簡単にご理解ください。
まず、ePubファイルはご存知の通り複数 のHTMLファイルで構成されています。
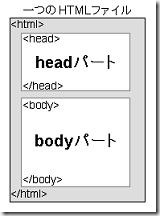
このHTMLファイルは、headパートとbodyパートに分かれています。(右図参照)
本文として表示されるのはbodyパートであり、今回はココを作ります。
しかし、iBooksで正しくePubとして認識されるための内容はheadパートに書く必要があり、次回はここを書く予定です。
■Windows Live Writerのインストール
お勉強パートもようやく終わりました。サクサク進めましょう。
1. まずはWindows Libeインストーラをここからダウンロードする
下記のページが表示されると思うので、「今すぐ丸ごとダウンロード」を押せばインストーラをダウンロードできます。
2. Windows Live インストーラをダブルクリックしてインストールを開始する
インストールが始まりしばらくすると、Windows Liveに関連するソフトのどれをインストールするか聞いてきます。
今回のお目当ては「Windows Live Writer」だけですが、他にも便利そうなソフトがあればインストールしてください。Messenger・メール・フォトギャラリーは便利ですが、それ以外はあんまりオススメできません。
3. インストールの最後に設定を変更するか聞かれるので、全てチェックボックスをはずす
インストールが終わると、右の画面が出てきます。これ、チェックしたまま「次へ」を押すと検索エンジンやインターネットのトップページをMSNのものに変えることになります。
問答無用でチェックボックスをはずして「次へ」を押してください。
■Windows Live Writerでbodyパートを作成する
4. Windows Live Writerを起動する

できていない場合は、「スタート」→「すべてのプログラム」→「Windows Live」の中にありますので、それをクリックしてください。
5. 早速文章を記入してみる
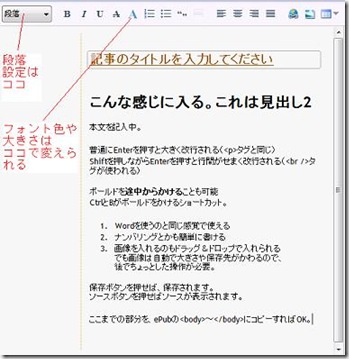
起動すると、下図のような画面が出てきます。無事起動しましたか?
さっそく触ってみましょう。
基本的にはWordの画面と似ているため、多くの人が違和感無く使えるはずです。
ちなみに、記事のタイトルは入れなくて良いですが、
保存するときにココが表示されるので、自分がわかりやすい内容を入れておきましょう
| ネタが無いようであれば、今日の日記を記入してください。
|
僕が実際に入力したものが下記。(サンプルですが・・・。)
ePubを作る際のポイントとして、見出しレベルのルール決めが大事だと思っています。
僕の場合を例に挙げると、以下のようなルールで書いています。
- 通常の文章は「段落」、強調するときはボールドを使う
- 章タイトルは「見出し1」
- 章の中の区切りは「見出し2」
- 手順を説明するときは「見出し3」
- その他、大きく区切りたいときは「見出し4」
これを決めておくと、後でCSSを設定する時が簡単になるので、できるだけ意識しましょう。
他にも、色のルール(例えば、注意点は赤字・良い点は青字、など)も決めておくと読み手が読みやすくなるかと思います。
書く際に意識してみてください。
■画像を右端にきれいに表示する方法
さて、画像も入れてみましょう。
その際、「左側に文章を、例を文章の右に入れたい」ということはありませんか?
このやり方、コツを知っておく必要があるのでご紹介しておきます。
ex1 ) まず、画像を挿入する
フォルダからドラッグ&ドロップで入れられます。
ex2 ) 画像をクリックし、右側メニューのテキストの折り返しを「右側に画像」とする
ex3 ) 画像から下にくる文章を覚える
今回は、画像の下に「Wordを使うのと同じ感覚で使える」が来るようにしましょう。
ex4 ) 画面左下の「ソース」タブを押し、画像の下にくる文章の上に下記コードを入れる
<br style="clear: both" /><br />
ex5 ) 「編集」タブを押し、狙い通りに表示されたか確認する。
そうすると、上記画像のように表示されるようになります。
この表示、説明系の本では非常に重要なテクニックだと思っていますが、Windows Live Writerではちょっと面倒な手順でしかできません。
レイアウトに苦労するePubだからこそ、活用していきましょう。
文章を一通り入れれば本文(bodyパート)は完成です。
続いて、次節でheadパートを記入し、HTMLファイルを完成させましょう。











0 件のコメント:
コメントを投稿